Telah kutemukan apa yang menjadi rahasia dari memposting foto yang tidak memberatkan loading blog. Apakah Anda mau tahu rahasianya dan menerapkannya dalam blog? Silakan ikuti postingan ini.
1. Apa caranya?
Memposting foto di blog tentu menghasilkan keindahan tampilan blog. Namun jika terlalu banyak foto dalam blog kita maka akan membebani kecepatan loading blog. Alias blog kita sangat lemot ketika dikunjungi oleh pengunjung. Untuk mengatasi masalah tersebut, kita perlu tahu caranya. Caranya yaitu setiap foto yang diposting harus dikompres. Lalu kompresnya pakai apa. Apa pakai air panas? Ya tentu tidak! Jika demikian pakai apa untuk kompres foto. Silakan cari air online, maksudnya cari alat online untuk kompres foto. Alat online kompres foto itu sangat banyak di rumah om google. Jadi cari saja di rumah om google kemudian kompres foto-foto yang akan dimuat dalam blog. Salah satunya ini:
2. Kompres JPEG
Silakan ke situs:http://compressjpeg.com/id/
1. Apa caranya?
Memposting foto di blog tentu menghasilkan keindahan tampilan blog. Namun jika terlalu banyak foto dalam blog kita maka akan membebani kecepatan loading blog. Alias blog kita sangat lemot ketika dikunjungi oleh pengunjung. Untuk mengatasi masalah tersebut, kita perlu tahu caranya. Caranya yaitu setiap foto yang diposting harus dikompres. Lalu kompresnya pakai apa. Apa pakai air panas? Ya tentu tidak! Jika demikian pakai apa untuk kompres foto. Silakan cari air online, maksudnya cari alat online untuk kompres foto. Alat online kompres foto itu sangat banyak di rumah om google. Jadi cari saja di rumah om google kemudian kompres foto-foto yang akan dimuat dalam blog. Salah satunya ini:
2. Kompres JPEG
Silakan ke situs:http://compressjpeg.com/id/
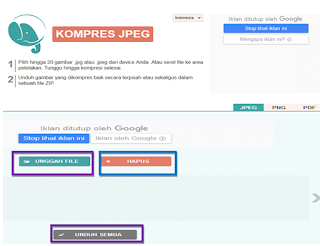
Setelah masuk ke halaman website Compressjpeg, kita akan menemukan menu seperti:
UNGGAH FILE
Menu ini fungsinya untuk mengunggah foto dari komputer atau laptop.
Sebelum kita unggah file (foto) yang mau dikompres, sebaiknya kita buat folder khusus. Ini bermaksud untuk memudahkan kita. Jika sudah ada file foto di computer atau laptop kitamaka kita lanjutkan dengan aktivitas klik.
Klik unggah file, hasilnya anda akan dibawa ke komputer anda untuk memilih foto yang mau dikompres. Pilih 20 foto, kemudian klik Ok di bagian bawah jendela computer atau laptop (ikuti hasil computer Anda). Setelah itu tunggu proses compress sampai 100 selesai. Setelah itu akan muncul hasil kompres yang ditunjukkan dengan nomina l1-100 %
UNDUH SEMUA
Bila Sudah Selesai kompres kita unduh file, hasil unduhan foto yang sudah dikompres kita simpan di file khusus kompres foto. Tentu kita buat file di laptop atau computer.
HAPUS
Bila sudah selesai Unduh foto-foto yang dikompres maka jangan lupa klik HAPUS. Ketika diklik tombol hapus yang posisinya berdampingan dengan UNGGAH FILE, foto-foto yang kita kompres terhapus dari situs CompressJPEG.
Untuk memperjelas silakan lihat gambar berikut:
3. Proses Kompres Foto
Jika kita sudah mengunduh file (foto) dari komputer atau laptop, kita harus menunggu proses kompres sampai selesai, jika sudah selesai maka angkanya berada pada 100%. Sampai pada tahap ini belum selesai, kita masih menunggu sampai muncul hasil kompres. Ada yang 25, 40 dan ada pula yang di atas 50 %.
Memperhatikan hasil kompres ini sangat penting karena kita akan menggunakan hasil kompres yang membantu loading blog. Kira-kira berapa angka prosentasi dari hasil kompres yang dapat kita muat di blog. Lihat point 4.
Gambar Proses Kompres Foto
4. Pastikan Hasil Kompres dibawah 50 KB
Ini sangat penting. Hal ini saya ketahui dari deskripsi template Bayna Fast. Menurut Bayna Template (maksudnya sang perancang template) foto yang dimuat sebaiknya yang hasil kompresnya dibawah 50 KB. Ada pula yang menyarankan 30 KB. Artinya gambar yang ukurannya kecil. Jika diatas 50 KB sebaiknya jangat digunakan. Mengapa demikian? Jawabannya pasti memberatkan loading blog. Namun jika sobat hanya memuat beberapa gambar saja maka ini tidak terlau bermasalah bagi loading blog. Akan tetapi bila sobat meyakini seluruh postingan menggunakan foto maka sebaiknya gunakan hasil kompres foto dibawah 50 KB. Berikut ini contoh kompres foto di atas 50 KB
Hasil kompres di atas menunjukkan angka 51 % (50 KB), Foto ini sebaiknya tidak dimuat dalam postingan. Karena jika dimuat maka suatu saat akan memberatkan loading blog. Para master blogger meyarankan dibawah angka 50 KB. Untuk itu hasil kompres ini saya tidak muat di blog. Hal ini disebabkan karena saya punya rencana setiap artikel dalam blog harus disertakan foto agar lebih seni dipandang dan sisi epistemooginya memperjelas artikel.
Dengan demikian pakailah hasil kompres foto di bawah 50 KB, agar kecepatan blog kita lebih enteng ketika diakses atau dibuka.
Catatan tambahan:
1. Pakai widge sepertlunya seperti: Post Pupuler
2. Tag label
3. Yang lain dihapus saja.
Pengurangan ini untuk mempercepat kecepatan (Fast Loading) blog. Loading blog yang cepat membuat pengunjung betah di blog kita.
Catatan tambahan:
1. Pakai widge sepertlunya seperti: Post Pupuler
2. Tag label
3. Yang lain dihapus saja.
Pengurangan ini untuk mempercepat kecepatan (Fast Loading) blog. Loading blog yang cepat membuat pengunjung betah di blog kita.
Semoga bermanfaat
Salam
@ymuanley